广告按钮更新说明
在 032 上将新增一个 UI 控件——广告按钮,广告按钮将代替原有的 showAd()功能,用于按下后请求广告。原来的 showAd()在下个版本将失效并禁用,所有广告都只能通过广告按钮播放。请各位开发者按照本文档,修改工程中的广告逻辑。
广告按钮功能详情请见:UI 控件-广告按钮 | 产品手册
为什么要新增广告按钮?
在 032 之前,我们的广告可以直接使用 showAd 来播放广告,这会导致有部分游戏中会不合理的弹过多广告(例如进入某个区域直接弹广告等行为),有些没有预兆的广告可能违背了用户的主观意愿,有合规风险,因此需要将广告功能强制封装在一个样式相对固定的按钮上,保证展示广告图标的按钮才能触发广告。
为了保证平台广告的合规,便于为大家的游戏吸引更多的用户。我们将广告功能封装在一个样式相对固定的 UI 控件上,并且会将之前的 showAds 接口废弃,这样可以保证点击广告图标的按钮才能触发广告。确保平台上广告的合规性,可以提升我们游戏的形象,吸引更多的玩家。
如何替换广告逻辑?
在 032 之前,广告的逻辑与按钮逻辑是分离的,所以可能有以下两种情况:
原本存在广告确认按钮
旧版本情况:
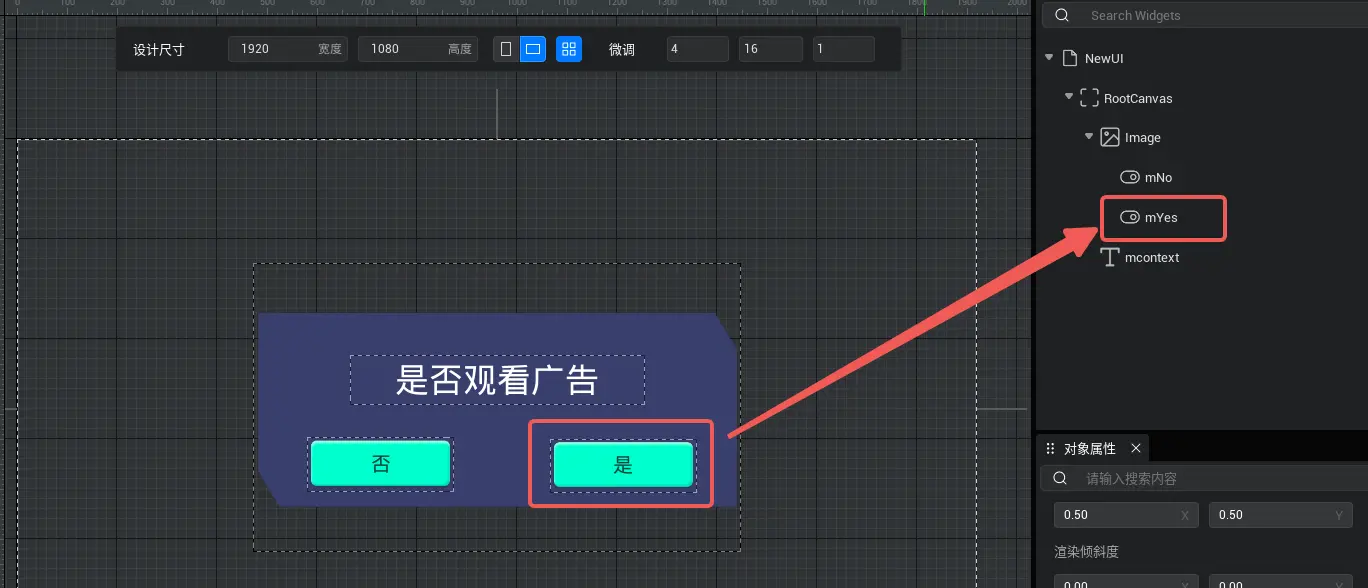
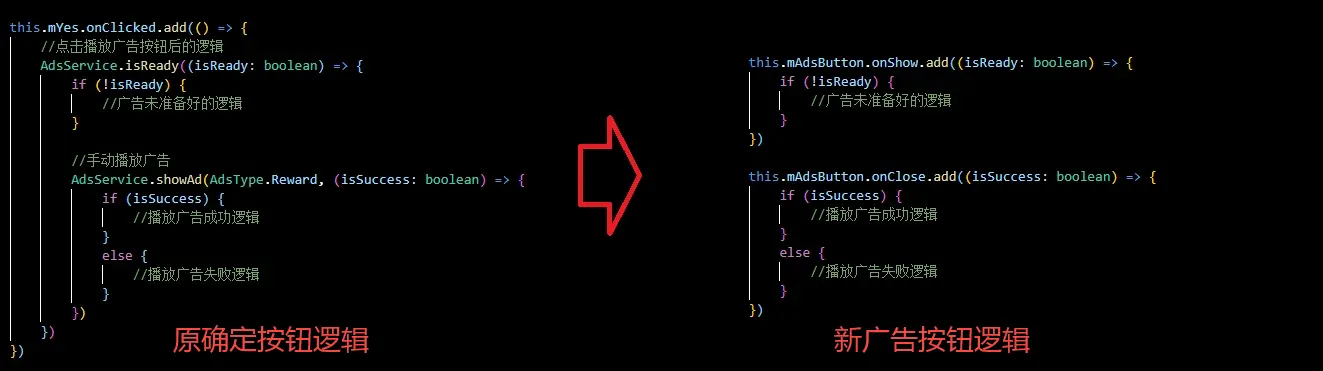
若原本的逻辑存在广告确定按钮,例如:

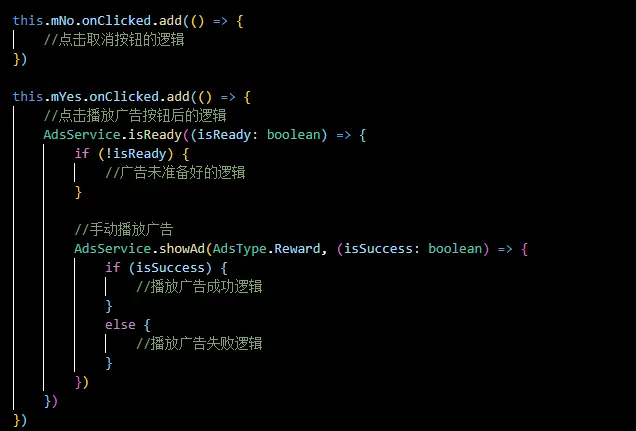
那么我们在脚本中的逻辑则大致为:按下确认按钮后,通过 AdsService.isReady 判断广告是否准备好后,使用 showAd 请求广告:

更新步骤:
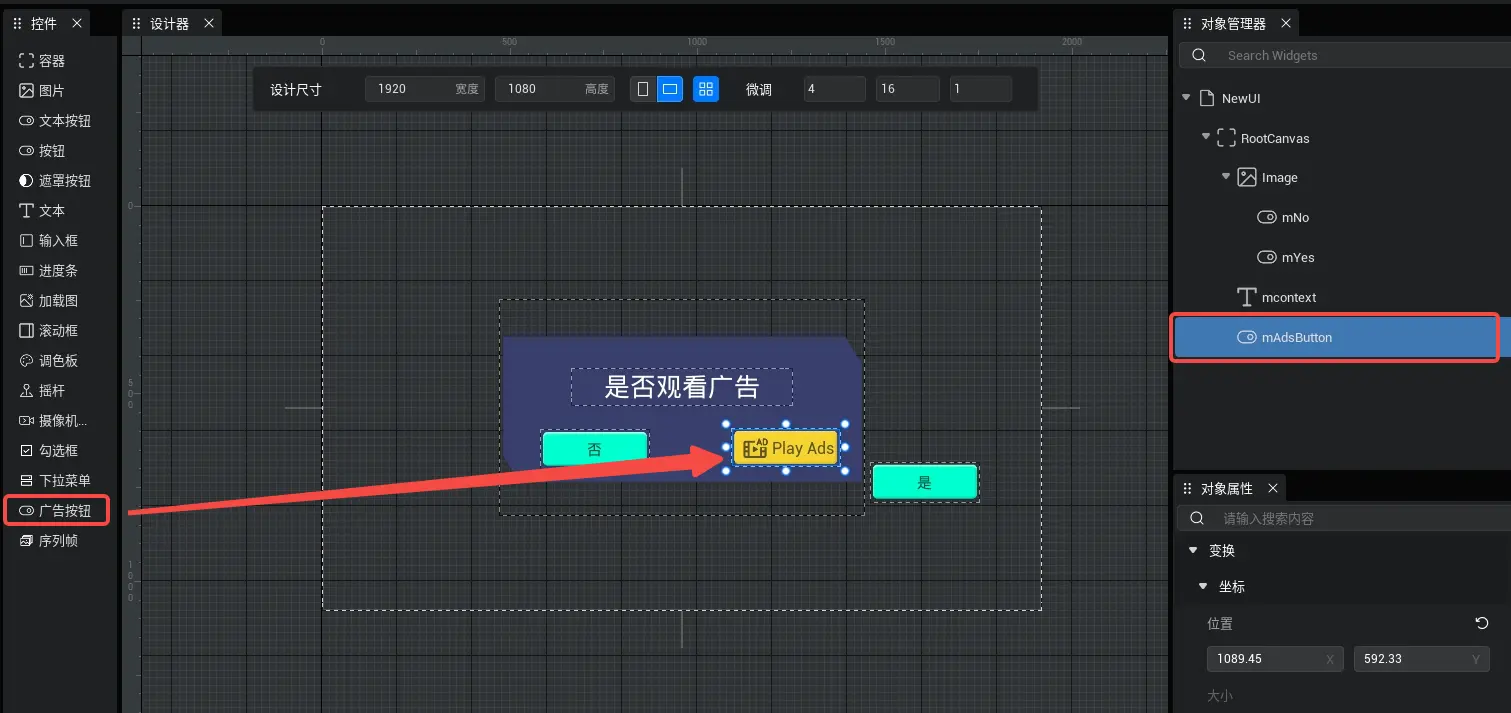
- 将新的广告按钮拖入广告 UI 中,并且以小写开头重命名广告按钮控件

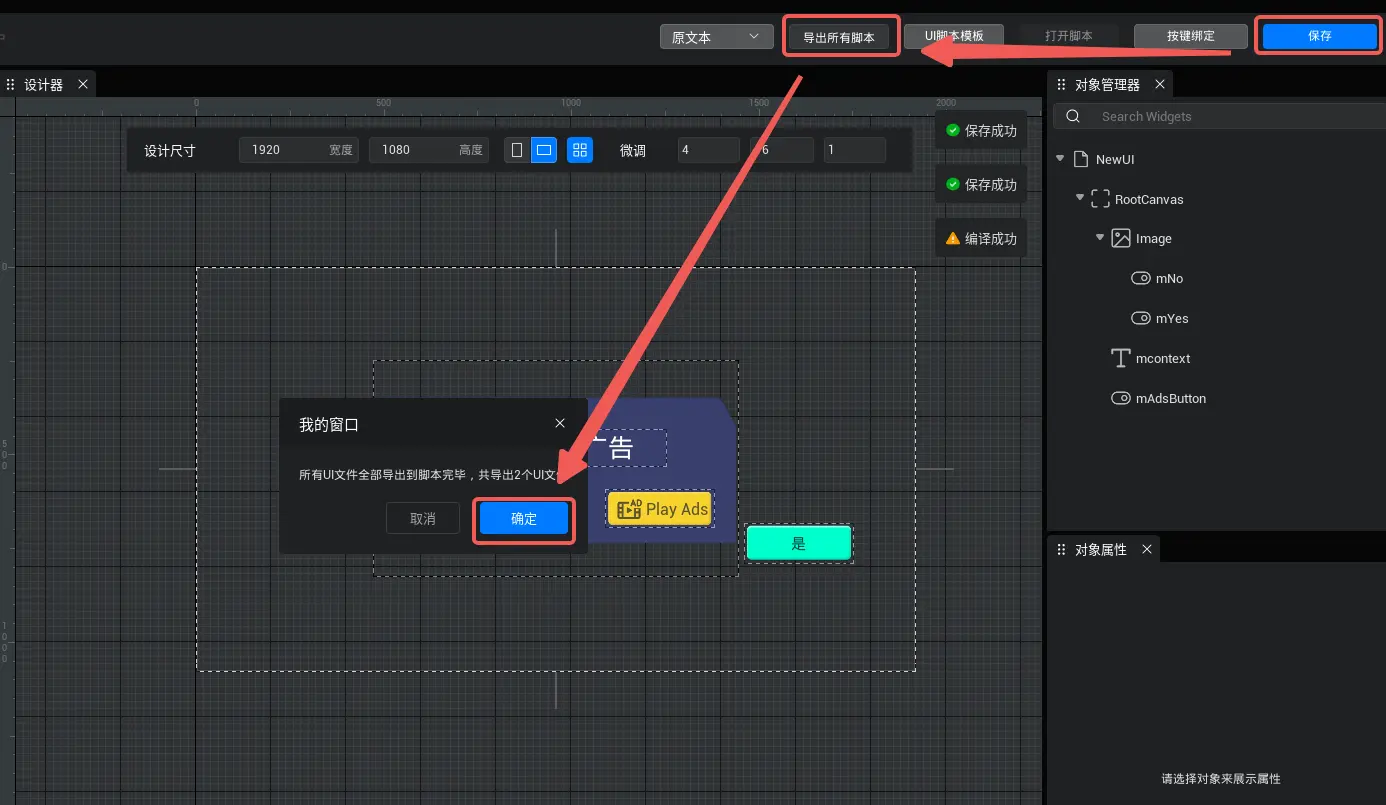
- 保存 UI,导出所有脚本

- 进入 UI 脚本中,将原来确定按钮中的逻辑转移到新广告按钮中

TIP
原本 showAd 方法中的第一个参数 AdsType 是不起作用的(广告类型只有激励广告有效),所以本升级我们删掉了这一参数,按下按钮将固定播放激励广告。
- 至此,我们已经迁移完成了广告按钮的逻辑,后续只需将原有的确认按钮和 showAd 删除即可
2. 原本无广告按钮
旧版本情况:
若原本广告的逻辑是通过其他方式触发的(例如触发器),则需要新建一个确认观看广告界面添加广告按钮组件,并且将原本的观看广告逻辑迁移至广告按钮中。
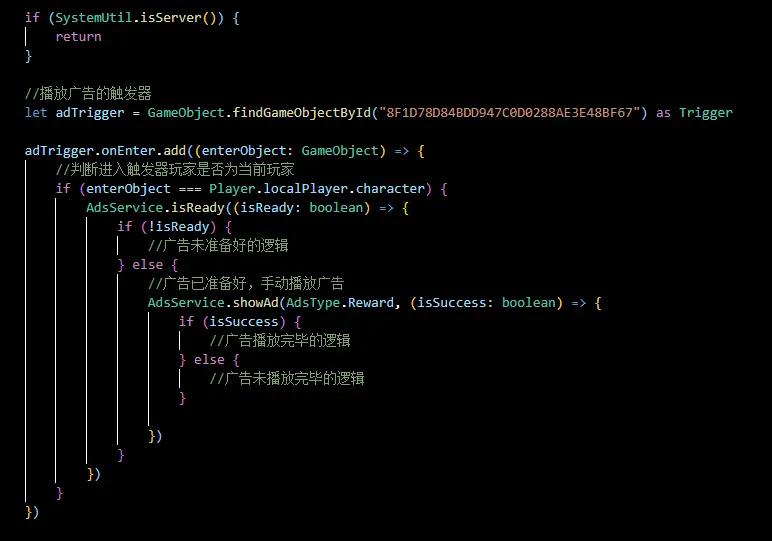
例如原本逻辑为进入一个触发器后播放广告,若成功播放完广告就给角色换装:

更新步骤:
若原本无确认播放广告界面,本次更新后需要新建一个页面,询问玩家是否要观看广告。为此,我们准备了一个广告界面预制体。
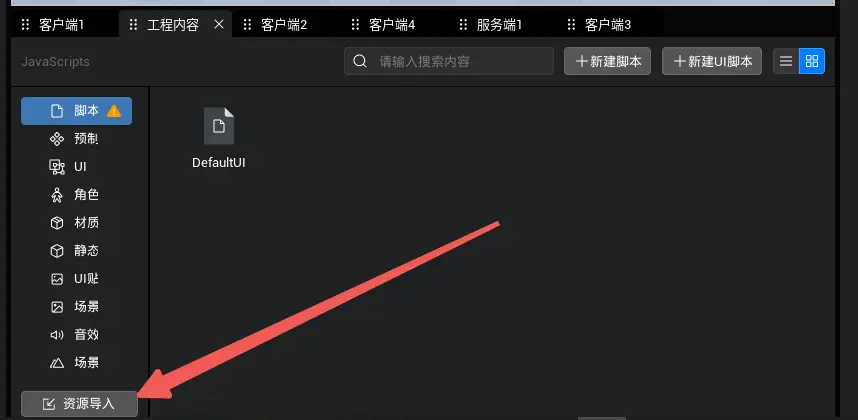
点击编辑器工程内容下的“资源导入”按钮,选择刚刚下载好的预制体,将预制体中所有文件全部导入。
下载链接: https://arkimg.ark.online/AdsPrefab.zip

注意
预制体只需导入即可,无需放入场景中
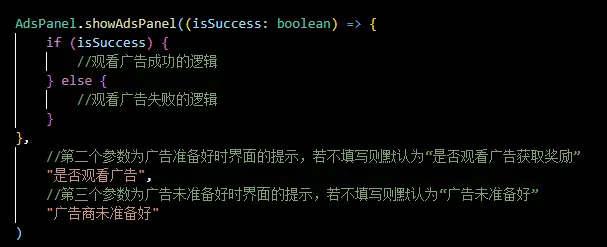
预制体中包含了静态方法,可以在客户端调用 AdsPanel.showAdsPanel() 直接展示确认观看广告界面。具体用法如下:
typescript
AdsPanel.showAdsPanel((isSuccess:boolean)=>{
if(isSuccess){
//观看广告成功的逻辑
} else{
//观看广告失败的逻辑
},
}
//第二个参数为广告未准备好时界面的提示,若不填写则默认为“是否观看广告获取奖励”
"是否观看广告",
//第三个参数为广告未准备好时界面的提示,若不填写则默认为”广告未准备好“
"广告尚未准备好"
)AdsPanel.showAdsPanel((isSuccess:boolean)=>{
if(isSuccess){
//观看广告成功的逻辑
} else{
//观看广告失败的逻辑
},
}
//第二个参数为广告未准备好时界面的提示,若不填写则默认为“是否观看广告获取奖励”
"是否观看广告",
//第三个参数为广告未准备好时界面的提示,若不填写则默认为”广告未准备好“
"广告尚未准备好"
)
TIP
在展示广告确认页面时,会自动判断当前广告是否准备好,若没有准备好会将广告按钮隐藏。
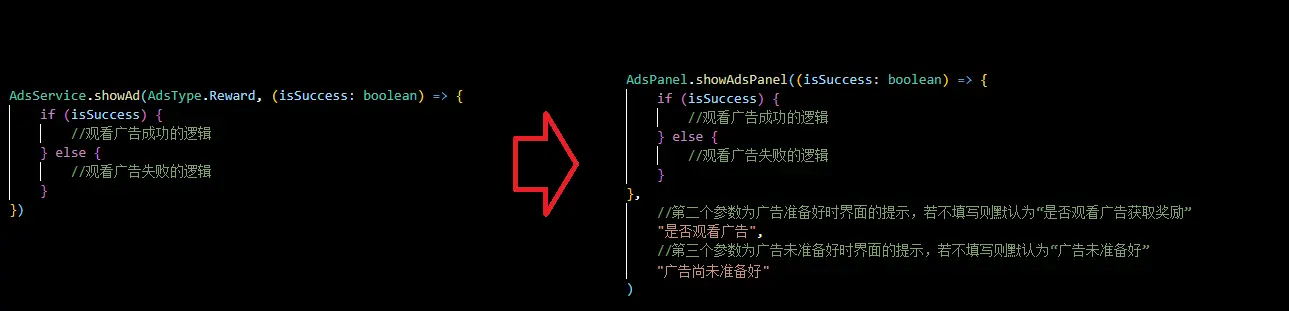
- 导入预制体后,即可将原来 showAd() 的逻辑用 AdsPanel.showAdsPanel()来替代,例如:

- 替换结束后,我们就成功的给广告增加了确定界面,此时可以进入游戏测试广告窗口了
TIP
广告按钮的真实表现需要在手机端设置“广告接入”后进行测试,详情请见商业化指南 | 产品手册
优化广告按钮的展示逻辑
在成功替换广告按钮逻辑之后,我们可以使用 AdsService.isReady 在展示广告按钮界面之前先判断广告是否填充,并且以此来实现:若广告已准备好,则显示广告按钮。若广告未准备好,则将广告按钮隐藏并给与“当前广告未准备好”的提示。
TypeScript
/**
* UI每次显示时触发,检查广告是否准备好
*/
protected onShow() {
AdsService.isReady((isReady: boolean) => {
if (!isReady) {
//若广告未准备好,则隐藏广告按钮
this.mAdsButton.visibility = SlateVisibility.Collapsed
} else {
//若广告已准备好,则显示广告按钮
this.mAdsButton.visibility = SlateVisibility.Visible
}
})
} /**
* UI每次显示时触发,检查广告是否准备好
*/
protected onShow() {
AdsService.isReady((isReady: boolean) => {
if (!isReady) {
//若广告未准备好,则隐藏广告按钮
this.mAdsButton.visibility = SlateVisibility.Collapsed
} else {
//若广告已准备好,则显示广告按钮
this.mAdsButton.visibility = SlateVisibility.Visible
}
})
}TIP
- 判断广告是否准备好的逻辑需要在 UI 每一次展示前判断,建议在 onShow 生命周期函数中做检测
- AdsService.isReady()在手机端才会执行,广告按钮显隐请在手机端进行测试
- 上面的预制体已经做了此项优化,若使用了 AdsPanel 预制体可以不用操作此步骤
常见问题&注意事项:
广告按钮必须在脚本中至少调用一次 onClose/onShow 才能正常触发广告按钮点击逻辑。
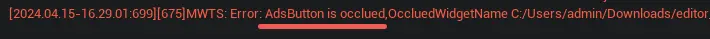
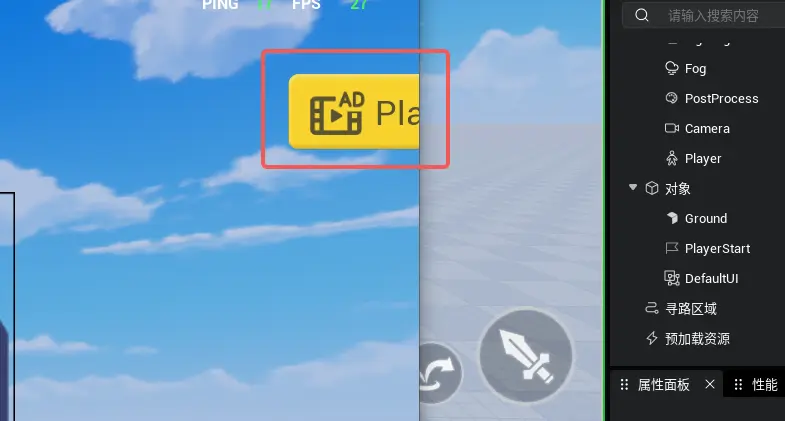
广告按钮整体任何一个地方如果被可见的 UI 控件遮挡或超出屏幕可见范围,广告按钮都将不生效,此时在 PIE 上点击按钮将会有“AdsButton is Occlued”或者“AdsButton is out of screen!”的报错。例如:
广告按钮被遮挡:

报错如下:

广告按钮超出显示框:

报错如下:

- onShow 的回调触发时机为:
玩家点击按钮=》自动确认广告是否准备好=》触发 onShow 回调,所以 onShow 执行的时候广告不一定能正常播放,需要判断 onShow 触发了回调并且回调值为 true 时才能确认成功开始播放广告。