空锚点
INFO
阅读本文预计 5 分钟
使用【空锚点】来解决场景搭建和对象挂载中由于对象的锚点固定导致根据锚点进行的旋转,缩放无法满足需求的情况。
空锚点
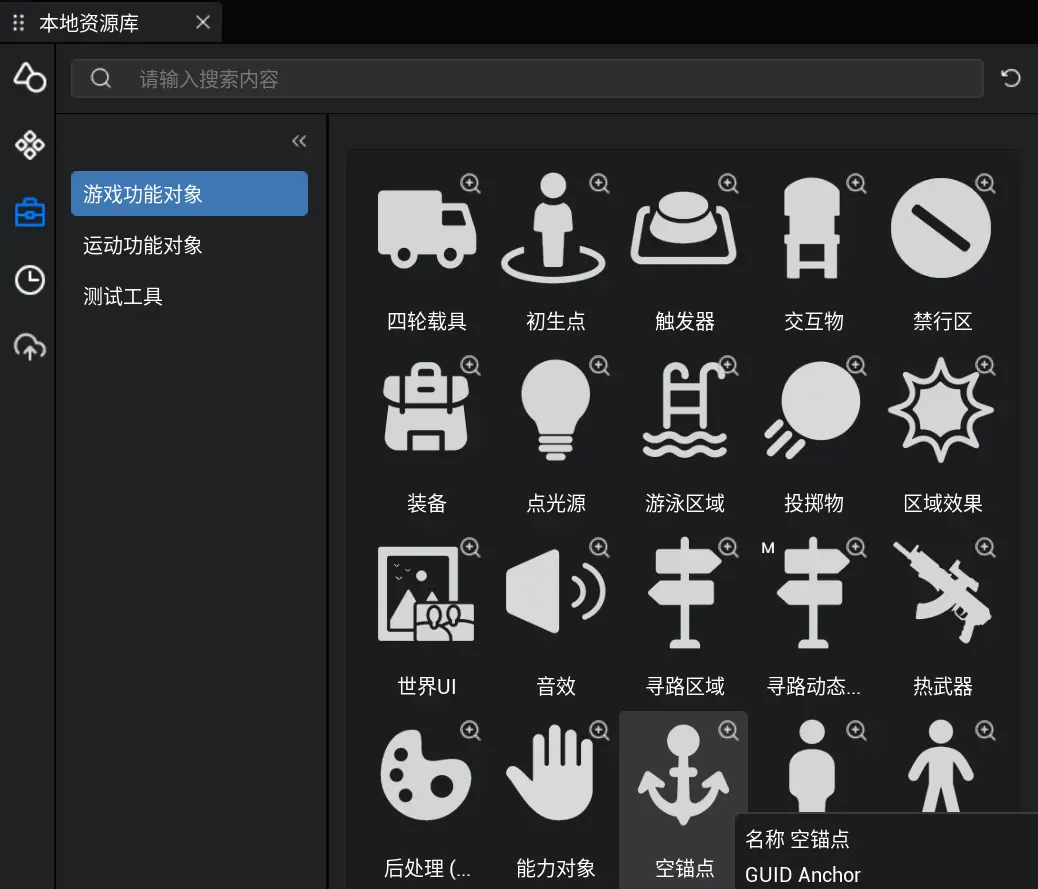
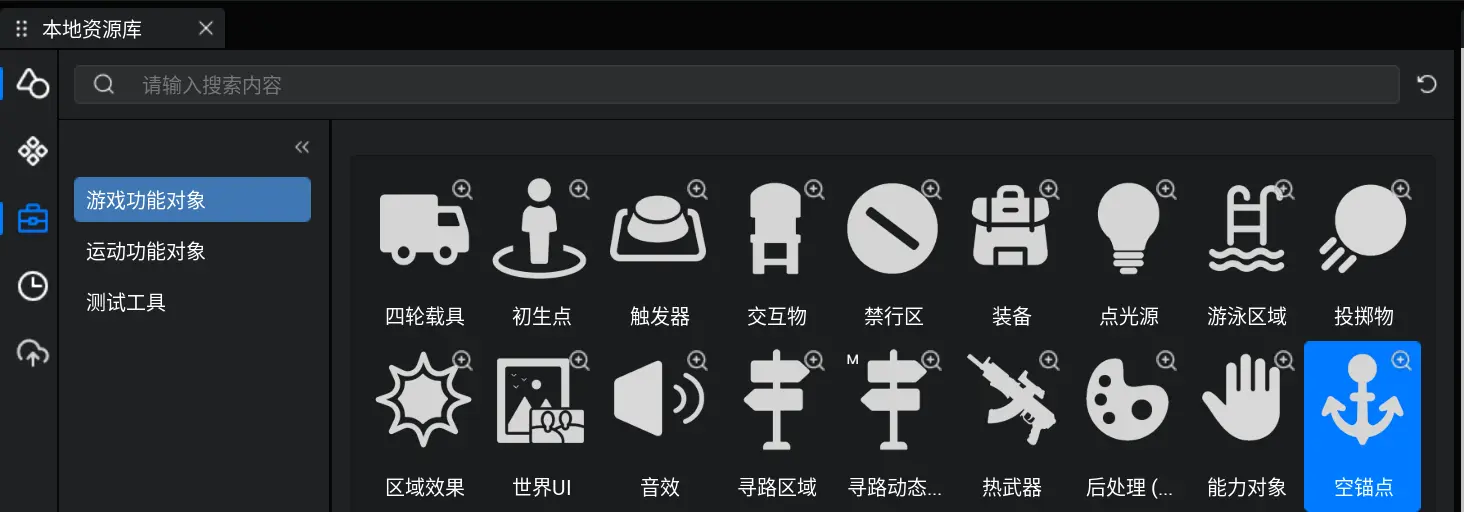
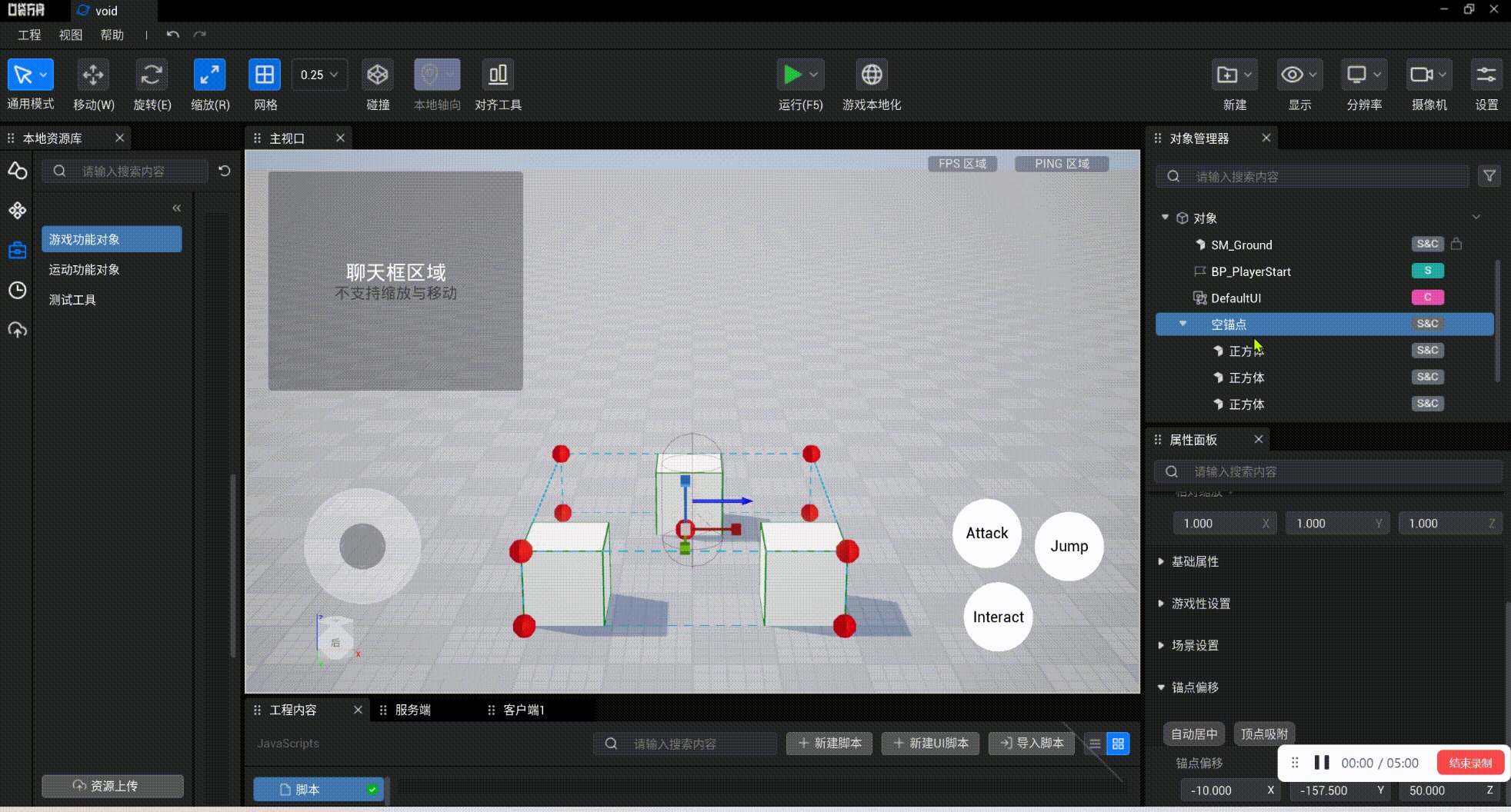
通常情况下资源库中的对象锚点都是固定的,而以锚点为基础执行对象变换经常不满足需求。【空锚点】提供用户去自定义对象锚点位置的功能,利用【空锚点】对象本身作为对象的锚点来使用。而且通过自动居中,顶点吸附和手动偏移3种偏移方式,提升【空锚点】作为父对象时在编辑状态下的操作便捷性。【空锚点】在工程内作为父对象存在时,【场景】内显示所有子对象所产生的的包围盒。你可以在【本地资源库】中的【游戏功能对象】栏中找到【空锚点】。

创建空锚点
通过放置资源创建:
【空锚点】对象本身作为一个GameObject可以存在于游戏场景中。你可以从【本地资源库】中将【空锚点】拖入【场景】或者【对象管理器】来自动生成一个【空锚点】对象。
- 在【本地资源库】中找到【空锚点】

- 将对象拖入到【场景】中或者【对象管理器】下

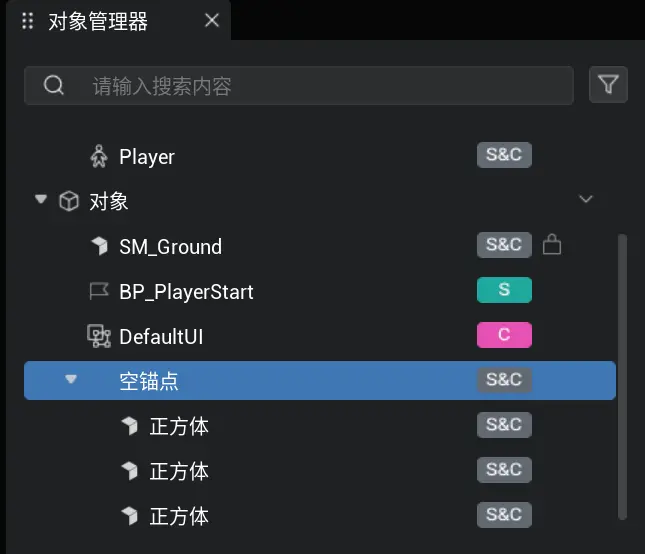
- 在右侧【对象管理器】中【对象】栏找到对应的【空锚点对象】并自定义锚点变换和锚点偏移。


TIP
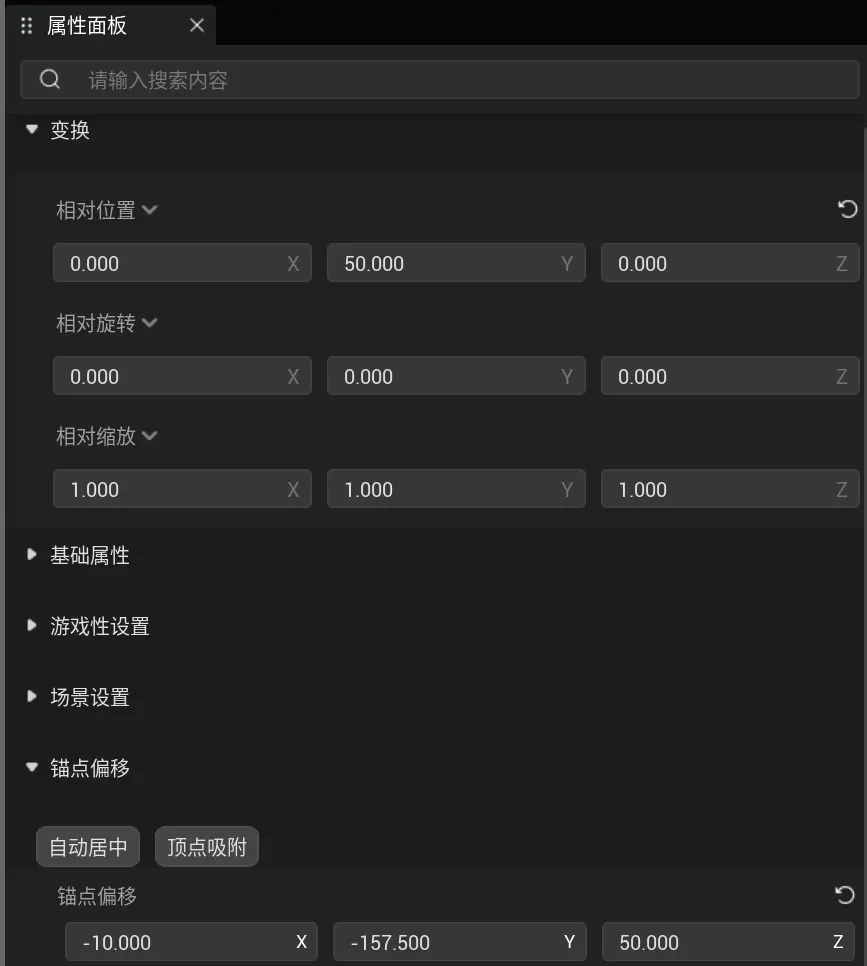
设定锚点偏移并不会改变【空锚点】对象实际的Transform值。但是锚点偏移会影响编辑器下【空锚点】对象的枢轴点,并作用于Transform修改中。
自定义空锚点偏移
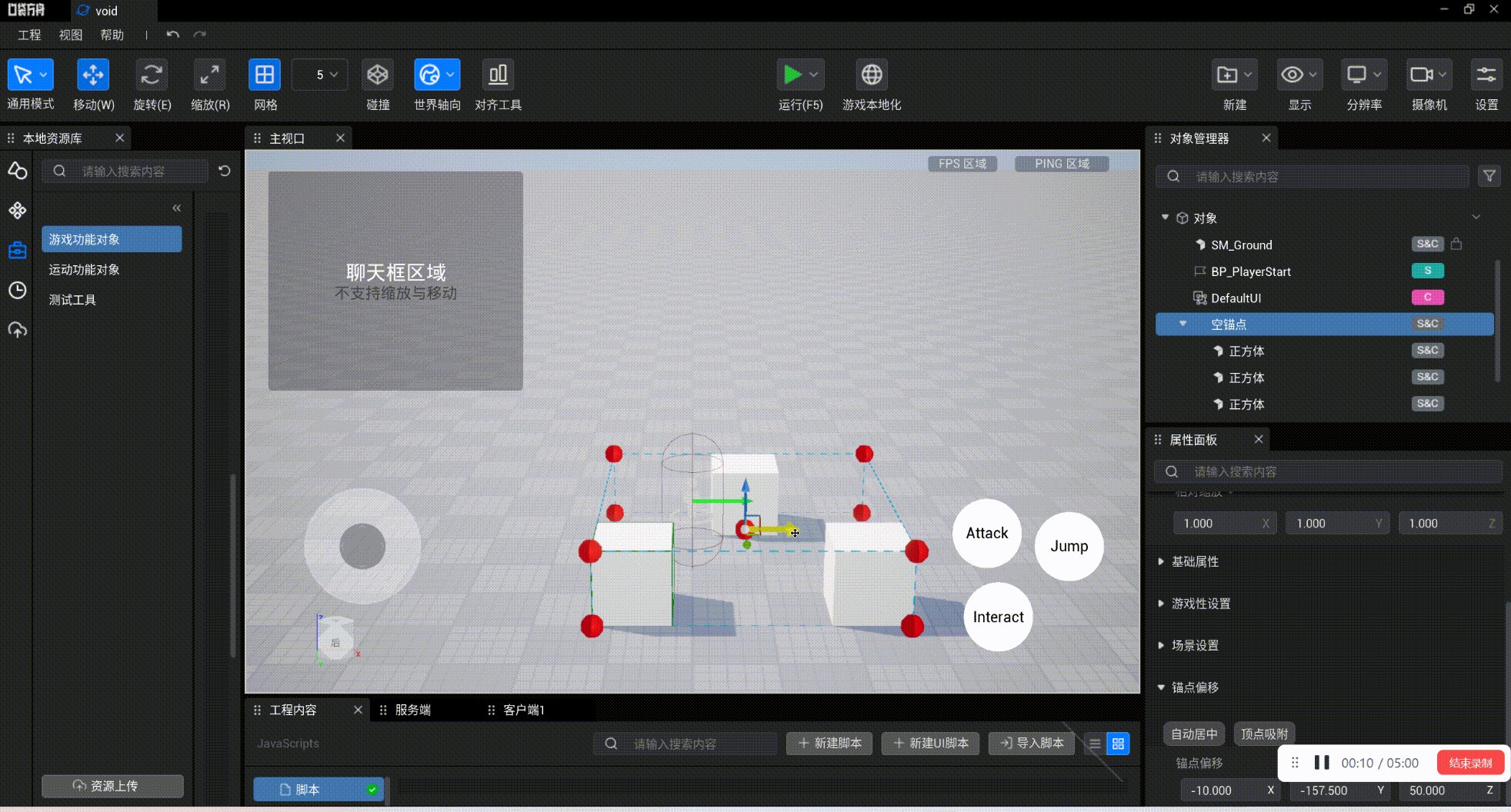
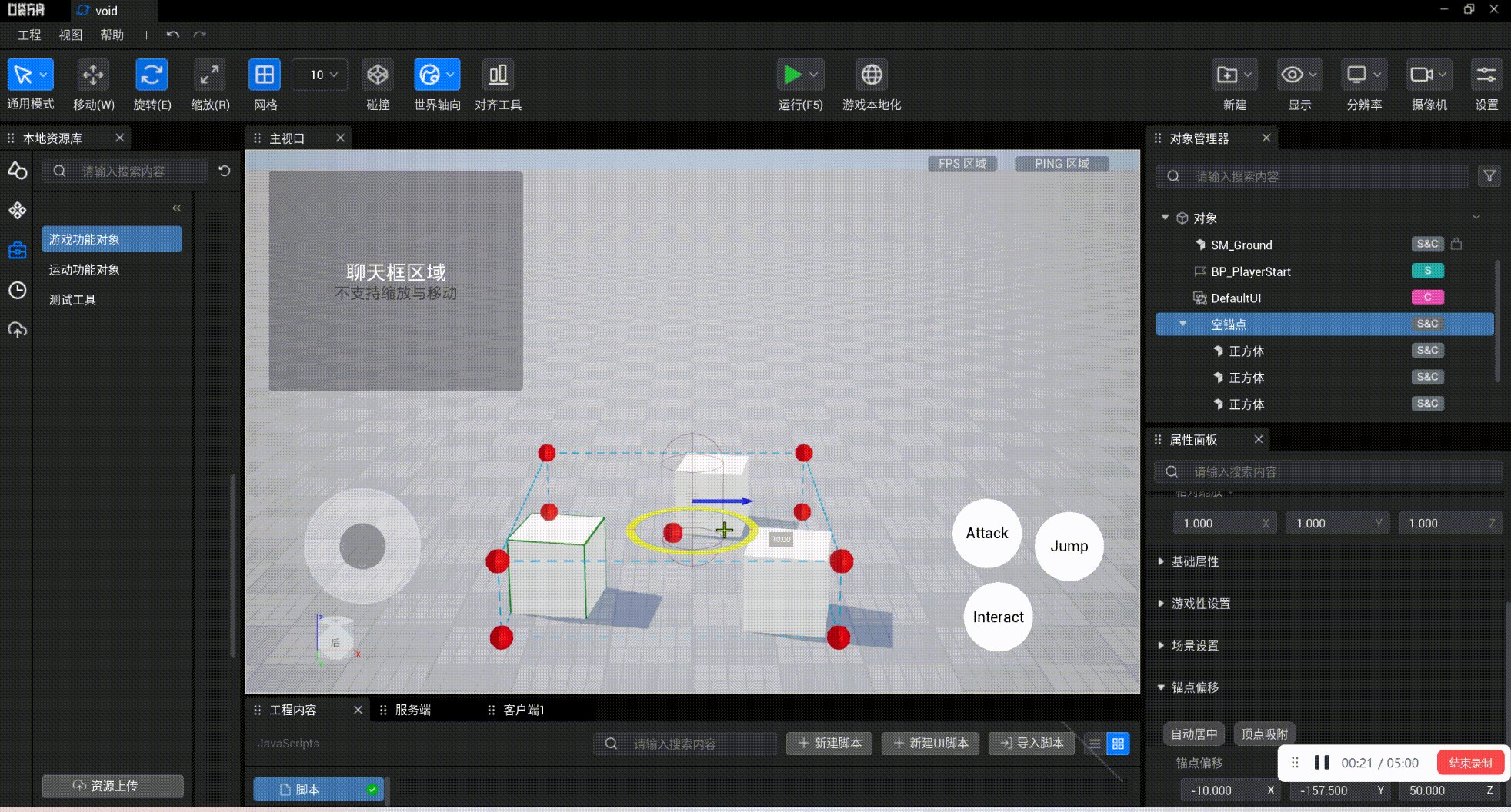
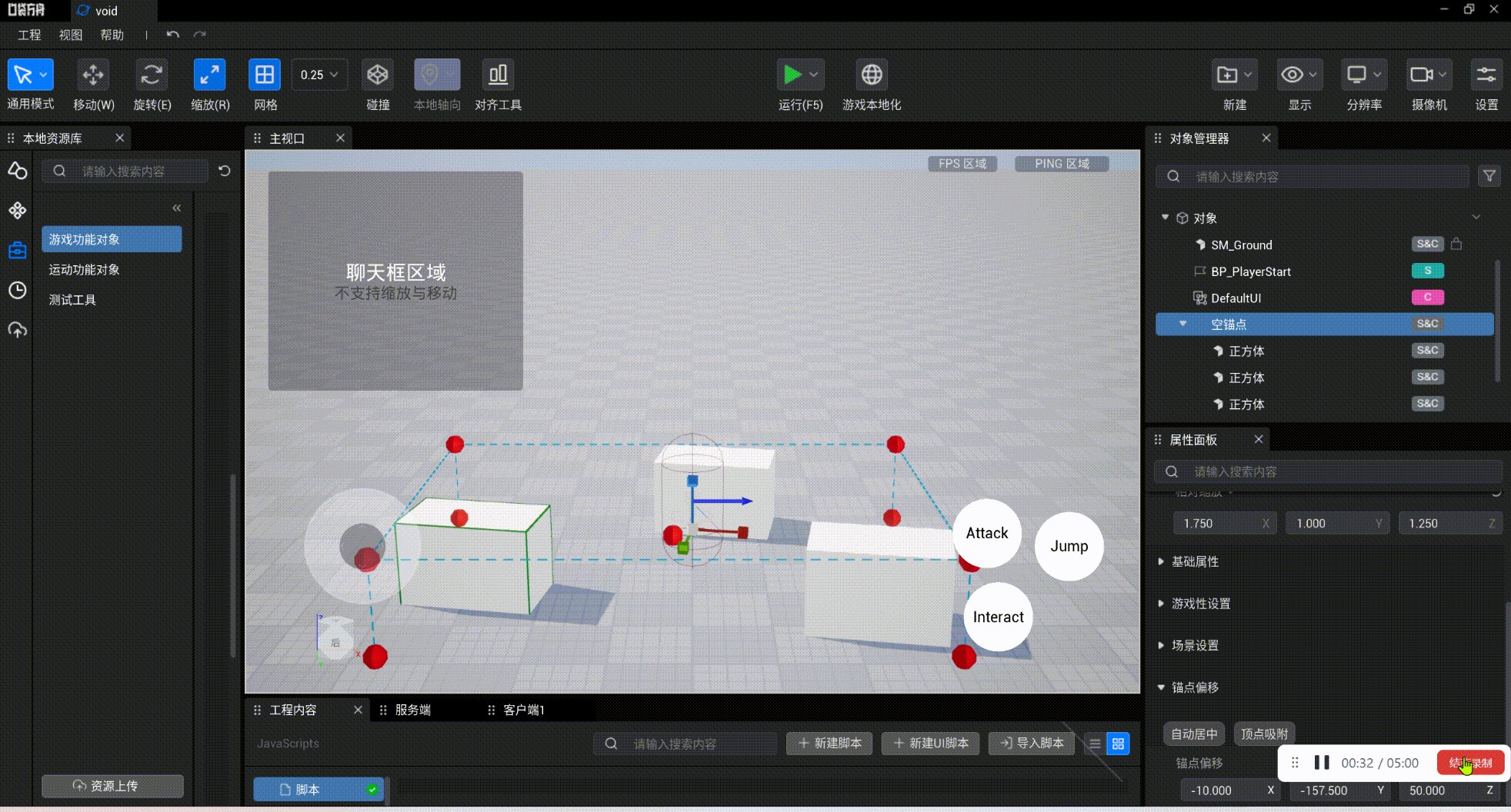
【空锚点】对象的偏移将决定执行变换时【空锚点】对象的枢轴点。
居中:执行变换时以子对象包围盒的中心作为枢轴点进行移动,旋转,缩放。

顶点:执行变换时以子对象包围盒的顶点作为枢轴点进行移动,旋转,缩放。

自定义偏移:执行变换时以【空锚点】偏移后位置作为枢轴点进行移动,旋转,缩放。

使用空锚点
TIP
锚点偏移功能只作用于编辑器下,在游戏运行中,运行态【空锚点】执行变换时仍然以自身实际值为准,只作为一个空对象存在。
获取空锚点对象
【对象管理器】中【对象】栏下的【空锚点】对象:
使用asyncFind接口通过【空锚点】对象的ID去获取:
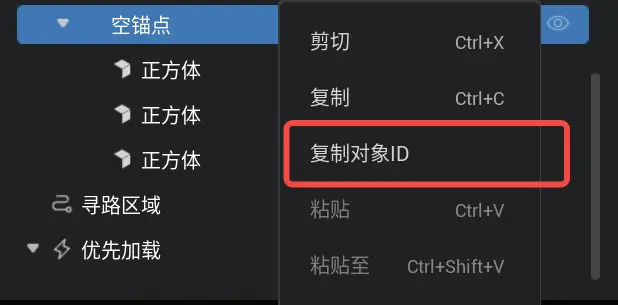
- 选中【空锚点】对象后右键点击【复制对象ID】获取它的ID。注意区分对象ID与资源ID的区别。

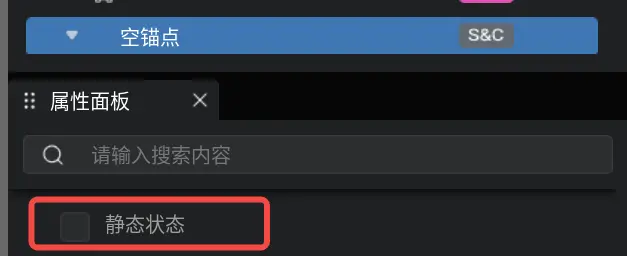
- 将【属性面板】中【基础属性】类中的【静态状态】取消勾选,静态对象不执行脚本逻辑。


- 在脚本的onStart方法中添加下列代码:代码将异步查找ID对应的对象并以【空锚点】对象进行接收。
TypeScript
if(SystemUtil.isServer()) {
let anchor = await GameObject.asyncFindGameObjectById("3819014E") as GameObject;
console.log("anchor gameObjectId " + anchor.gameObjectId);
}if(SystemUtil.isServer()) {
let anchor = await GameObject.asyncFindGameObjectById("3819014E") as GameObject;
console.log("anchor gameObjectId " + anchor.gameObjectId);
}使用脚本挂载的方式进行获取:
- 将脚本挂载到【空锚点】对象下方

- 在脚本的onStart方法中添加下列代码:代码获取脚本挂载的对象并以【空锚点】对象进行接收
TypeScript
let anchor = this.gameObject as GameObject;let anchor = this.gameObject as GameObject;